Så här gör du snyggare tabeller
Ibland blir det tydligast att använda tabeller för ditt innehåll. Med lite enkel och grundläggande HTML, kan du anpassa dina tabeller, så att det blir tydligare och snyggare. De kommer även att anpassas till olika enheter och visas på ett bra vis.
Den här guiden gäller enbart dig som har en responsiv design med Bootstrap.
Grundexempel
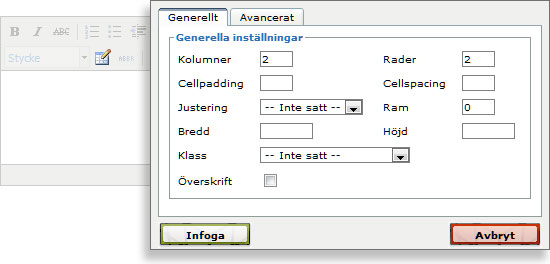
- Börja med att skapa en tabell via editorn, ange enbart antal kolumner och rader.
- Klicka på Infoga.
- Därefter klickar du på knappen HTML i editorn.
- I HTML-taggen <table> lägger du till en klass; class="table" som i exemplet nedan.
| # | Förnamn | Efternamn | Användarnamn |
|---|---|---|---|
| 1 | Nisse | Huldt | @mdo |
| 2 | Stina | Svensson | @fat |
| 3 | Bosse | Johansson |
<table class="table"> ... </table>
Fullt responsiva tabeller
Om du bara har ett fåtal kolumner med lite innehåll, kommer exemplet ovan att vara responsivt. Men om du har många kolumner och mycket innehåll, behöver du omge tabellen med en <div>. Det gör att tabellen kan scrollas i sidled på enheter med lägre upplösning, mindre än 768 pixlars bredd.
| # | Table heading | Table heading | Table heading | Table heading | Table heading | Table heading |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
<div class="table-responsive"> <table class="table"> ... </table> </div>
Markerade rader
Använd .table-striped för att göra varannan rad markerad.
| # | Förnamn | Efternamn | Användarnamn |
|---|---|---|---|
| 1 | Nisse | Huldt | @mdo |
| 2 | Stina | Svensson | @fat |
| 3 | Bosse | Johansson |
<table class="table table-striped"> ... </table>
Avgränsad tabell
Använd .table-bordered för att få kantlinjer runtom på alla celler.
| # | Förnamn | Efternamn | Användarnamn |
|---|---|---|---|
| 1 | Nisse | Huldt | @mdo |
| 2 | Stina | Svensson | @fat |
| 3 | Bosse | Johansson |
<table class="table table-bordered"> ... </table>
Mouseover på rader
Använd .table-hover för att byta färg på en rad vid mouseover.
| # | Förnamn | Efternamn | Användarnamn |
|---|---|---|---|
| 1 | Nisse | Huldt | @mdo |
| 2 | Stina | Svensson | @fat |
| 3 | Bosse | Johansson |
<table class="table table-hover"> ... </table>
Komprimerad tabell
Använd .table-condensed för att göra en mer kompakt tabell med mindre marginaler
| # | Förnamn | Efternamn | Användarnamn |
|---|---|---|---|
| 1 | Nisse | Huldt | @mdo |
| 2 | Stina | Svensson | @fat |
| 3 | Bosse | Johansson |
<table class="table table-condensed"> ... </table>
Kontextuella klasser
Använd kontextuella klasser för att färglägga tabellrader eller enskilda celler.
| Class | Färg | Beskrivning |
|---|---|---|
| .active | Grå | Applies the hover color to a particular row or cell |
| .success | Grön | Indicates a successful or positive action |
| .info | Blå | Indicates a neutral informative change or action |
| .warning | Gul | Indicates a warning that might need attention |
| .danger | Röd | Indicates a dangerous or potentially negative action |
Exempel
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| 8 | Column content | Column content | Column content |
| 9 | Column content | Column content | Column content |
<!-- On rows --> <tr class="active">...</tr> <tr class="success">...</tr> <tr class="warning">...</tr> <tr class="danger">...</tr> <tr class="info">...</tr> <!-- On cells (`td` or `th`) --> <tr> <td class="active">...</td> <td class="success">...</td> <td class="warning">...</td> <td class="danger">...</td> <td class="info">...</td> </tr>
Behöver du hjälp eller vill du beställa kundspecifika format och klasser? Kontakta oss så hjälper vi dig.
Andra artiklar som kan vara till hjälp
Denna artikel har visats 5926 gånger.